Hoy en clase nos han mandado hacer esta practica

he empezado por el fondo que le he puesto un texto sobre ell llamado "ARROWS"
Después he duplicado la capa fondo y la he puesto por encima del texto i del fondo para hacer el efecto de que las nubes se montan por encima de las letras para hacerlo he tocado las opciones de fusión de la capa dandole doble click sobre ella y poniendo estos valores en el sitio correspondiente
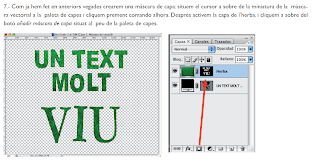
4.- Fer doble clic a la nova capa perquè s'obri el quadre de diàleg de les opcions de fusió.
Fusión general
Modo de fusión: normal
Opacidad: 100%
Fusión avanzada
Opacidad de relleno 100%
Canales (tots tres activats)
Cobertura: nunguna
Fusionar efectos interiores... (activat)
Fusionar capas recortadas... (activat)
Capa de formas... (activat)
Fusionar si es: Gris
Esta capa: 155-200 / 255 (Els valors del negre es poden acotar apretant la tecla Alt/opció)
Capa subyacente: (no tocar)
Una vez tenemos esto le haremos una nueva capa de ajuste y lee tocaremos las curbas para oscurecer o aclaarar un poco la foto. Seguidamente he abierto la imagen cielo2 y se la he metido dentro del texto dandole una textura
Una vez situado la textura en el texto he abierto el documento avion en una capa aparte la he seleccionado y la he rotado para copiarla junto a las otras capas
Una vez rotada solo faltara duplicarla tres veces para que en dos de ellas parezca que esta en movimiento esto lo conseguiremos poniendo un filtro de desenfocar movimiento
Una vez lo tengamo hecho tendremos algo así:
Por ultimo solo me faltara poner el texto RED y darle el efecto para que quede de manera sesgada
13.- Crear una nova capa de text i escriure Red i aplicar
Edición>Transformar>Sesgar
Edición>Transformar>Escalar (si s'escau)